
沖縄を拠点に活動する二拠点生活フリーライター・編集者みやねえ( @miya_nee )です。2019年1月、沖縄のライター・編集者チーム「OKINAWA GRIT(略して、オキグリ)」を立ち上げました。
Webライター育成講座では、無料で使えるブログのプラットフォーム「note」を活用しています。初心者でも簡単に使いこなせる「note活用術!第二弾」として、元Web制作会社のディレクター経験の知識を生かして、noteの投稿手順や記事づくりの基礎知識を解説します。
アカウント開設と各種設定方法、各ページの説明については、このページをご覧ください。
目次はこちら
初心者でも使いやすい!noteでブログを書こう
無料で使えるブログのプラットフォーム「note(ノート)」の好きなところを挙げると、「簡単に使いこなせる、シンプルなデザイン、テキストベース」が気に入っています。
また、個人ブログの制作によく活用されているオープンソース「WordPress」と比較した場合、何がいいのかをツイートでまとめました。参考にしてください。
【ブログ開設】WordPressと比較した《note @note_PR 》の優れた部分☝️
①アカウント開設が簡単
②HTMLやCSSの知識不要
③運用費ゼロ
④有料コンテンツを販売可能
⑤ハッシュタグで読者を記事に誘導
⑥フォロワー増でPVアップ
⑦テキストベースのシンプルさ
⑧手軽に更新=継続しやすい pic.twitter.com/zfhIUN9Qer— miya-nee/みやねえ@沖縄で期間限定編集長 (@miya_nee3) 2019年1月3日
初めて「note」を利用する人でも簡単に理解できるよう、丁寧・簡潔な解説でお届けします。noteの始め方と使い方、基礎知識や機能の説明、専門用語の解説も交えながら「noteの記事公開手順と応用編」について解説します。
1. 自分のクリエイターページを表示する

noteのトップページ( https://note.com/ )を表示します。noteにログイン後、右上のプロフィールアイコンをクリックして「自分の自分のクリエイターページを表示」を選択すると、「 https://note.com/note ID 」のURLが表示されます。これが自分のクリエイターページ(noteの個人アカウントのトップページ)です。
このページをGoogle Chromeなどのブラウザで「★ブックマーク」に登録しておくと、次に使う時はネット検索せずに「★ブックマーク」から簡単に自分のnoteを表示できます。
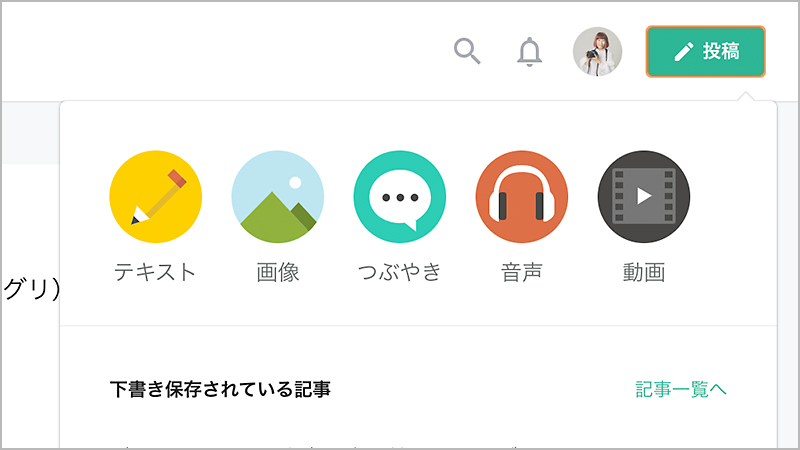
2. ブログを書くなら「テキスト」を使おう

noteのトップページ、または自分のクリエイターページから、右上の「投稿」をクリックすると、「テキスト、画像、つぶやき、音声、動画」の5項目が表示されます。ブログを更新するには「テキスト」を選択します。

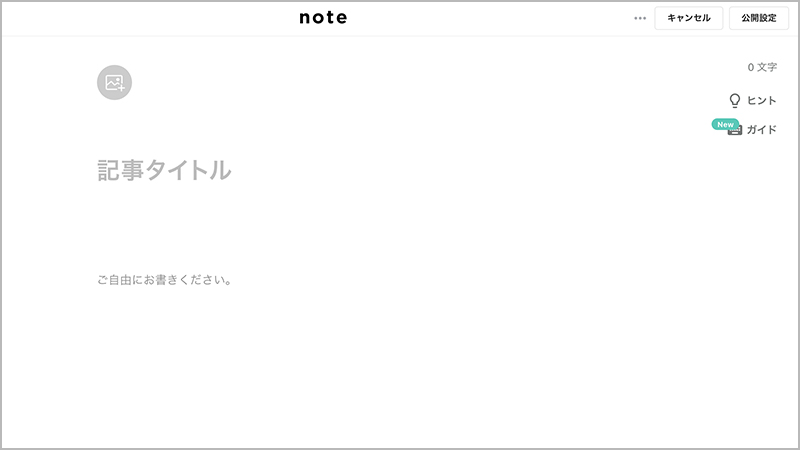
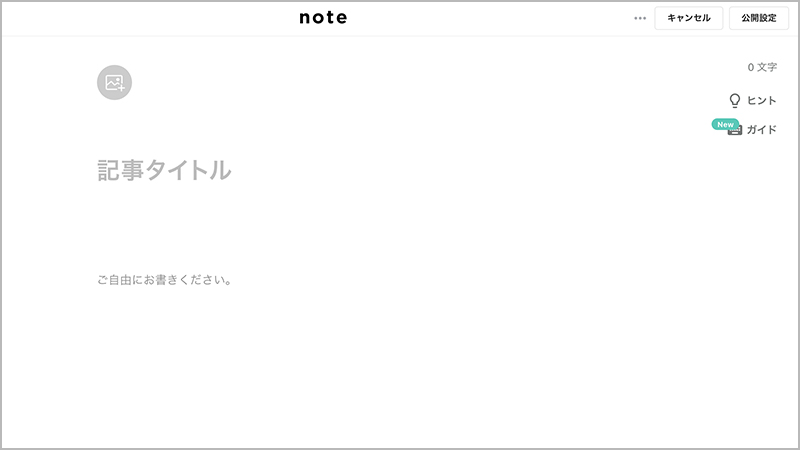
次の画面で、このようなページが表示されます。
使い方は至ってシンプル!ブログ初心者でも直感で使いやすく、わかりやすい構造。すぐに使い方を理解できると思います。
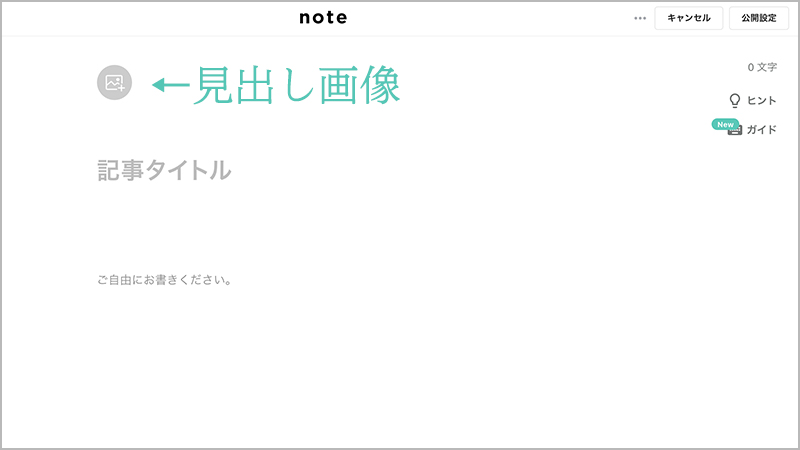
3. アイキャッチ画像(見出し画像)を挿入する

アイキャッチ画像を挿入していきます。
私の場合はブログを書いたあと、自分で撮影した写真を使用しています。たまに画像にテキストを入れたり、複数の写真を合成したり、ブログのタイトルや内容に合うイメージ画像を選びます。
Web業界では、記事のメインとなる画像のことを「アイキャッチ」や「キービジュアル」などと言います。このnoteではサービス上、「見出し画像」と呼んでいるようです。

写真マークをクリックして、「画像をアップロード」を選択します。使いたい画像を選び、「保存」をクリックすれば、見出し画像の設定完了です。
●見出し画像のサイズ:1280px × 670px(2021年9月現在)
画像の推奨サイズ一覧について(見出し画像、ヘッダー画像、プロフィールアイコンなど)
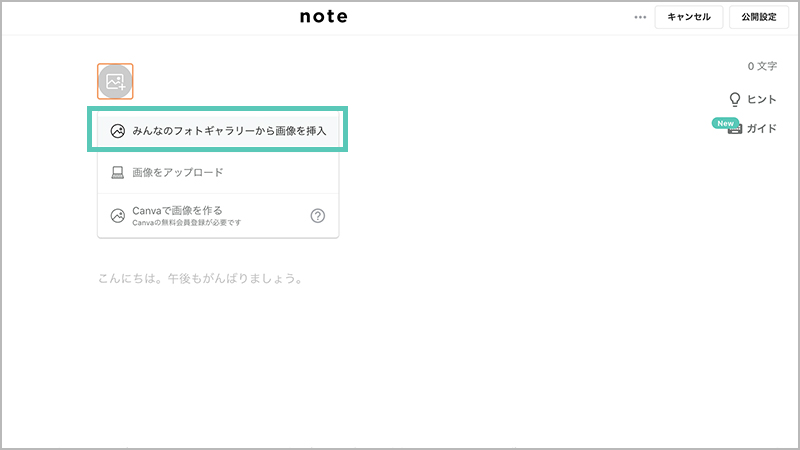
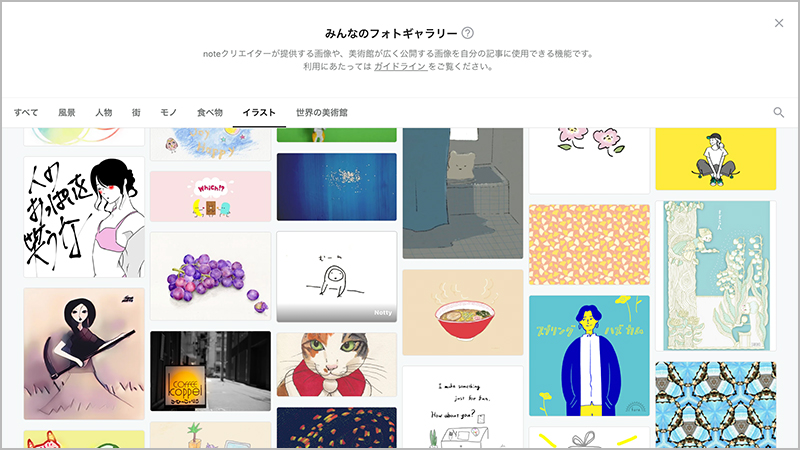
しかし、写真を撮るのが苦手な方。写真加工ができなくてもご安心ください。「みんなのフォトギャラリーから写真を挿入」を選択すると、noteユーザーが提供する「見出し画像」を利用することができます。


カテゴリから画像のジャンルを絞れます。ちょっとしたエッセイには、イラストとか良さそうですね。美術館が公開している画像もあり、使い方は簡単。便利な機能なので使ってみてください。
4. クリックされるかは「記事のタイトル」で決まる

記事のタイトルは、読者のクリックを誘導する入口。とても大切な要素です。
以前は、「Web記事がクリックされるかは、記事のタイトルで9割決まる」とも言われてました。情報過多の現代においても記事が読まれるかは「タイトルで7〜8割決まる」と感じています。
一瞬で興味を引く「タイトル」でなければ、記事を読んでもらえません。「記事のタイトルを考えるコツ」を超基本中の基本的な基礎知識として、いくつか挙げておきますね。
●意味が伝わるタイトルになっているか
●タイトルを読んで、記事の内容を想像できるか
●キャッチコピー並みのインパクトがあるか
●複数のキーワードを盛り込む(SEO視点)
●数字や語彙力を使って訴求力を上げる
●逆説や共感、疑問を抱くタイトル
●短くて語彙のある単語を繋げていく
●最も大切な記事のテーマは何か
●理想的な文字数がある(30文字前後)
noteの記事タイトルは、文字数制限がなさそうですね。しかし、Googleなどの検索エンジンで表示されるタイトルの文字数は「30文字強」です。その文字数を超えると「…(三点リーダー)」に変換されて非表示になります。デバイスの環境にもよりますが、30文字前後に収めるのが無難だと言えます。
noteの場合、数多くシェアされたり、PV(ページビュー)が上がると、GoogleやYahoo!などの検索エンジンにも上がりやすいようです。ドメインパワーがあるのでしょう。原稿料の話をしよう!源泉徴収と消費税など、現役フリーライターが語る「初心者Webライターが陥りやすい罠」の記事は、Googleで上位表示されたため、オーガニック検索から読まれてました。
Web記事の構成や、記事を書く上での重要なポイントをまとめています。良かったら読んでみてください(有料ですが…)
5. 見出しの設定(目立たせる、区切り、h3で入力される)

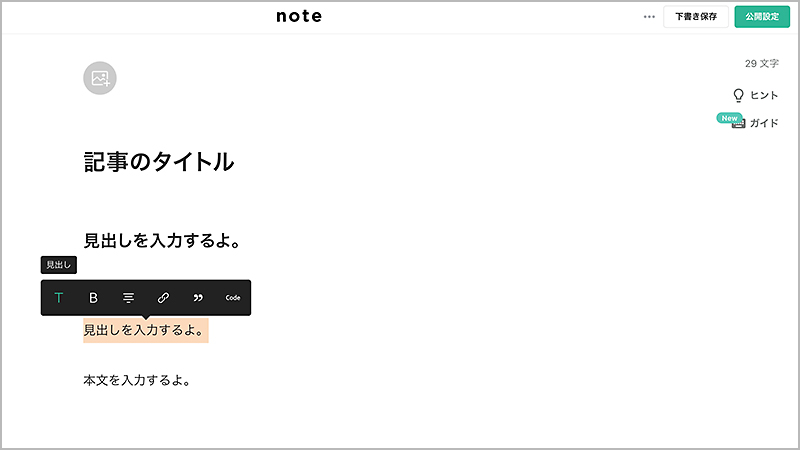
最初に文字を入力。その後、文字をドラッグすると、画像のように文字に装飾を加えられる黒いパーツが現れ、左の「T」を選択すると「見出し設定」できます。見出しに設定すると、noteではソース上〈h3〉タグが使われ、視覚的には大きめの文字サイズ・太字で表示されます。
見出しとは、書籍でいう目次のような役割りです。「見出し=次に説明する文章の要約」となります。大きく話が変わる場面、「○○なグルメ3選」で3つの見出しを使う(1グルメ=1見出し)など、このブログの見出し(ナンバリングあり)も参考にしてください。
Webで記事を書く上で、「見出し」の意味を理解しておきましょう。一般的なブログやWebメディアの場合、CSSでデザインされた見出しを表示しています。HTML上では〈h1〉〈h2〉〈h3〉〜〈h6〉まで、見出し用のタグを使って入力されています。
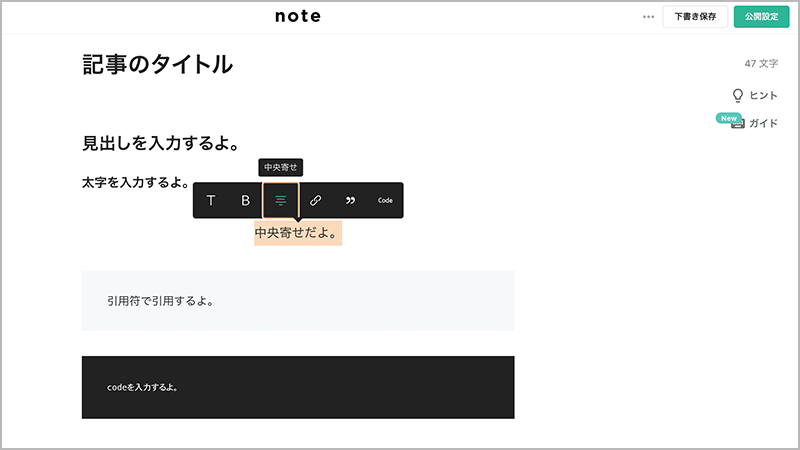
6. 文字の装飾「太字・中央寄せ・引用符・code」について

シンプルな見た目はわかりやすく、使い方は簡単です。
文章を入力したあと、一部の文字をドラッグすると、文字装飾用の黒いパーツが現れます。「見出し、太字、左寄せ・中央寄せ、リンク、引用符、code」を設定可能。簡単に設定できる分、逆に複雑なことはできません。このシンプルさがnoteの良さでもあり、ブログ初心者でも使いやすいのです。
[左側からマークの説明]
●見出し:「T」を選択
●太字:「B」を選択
●左寄せ・中央寄せ:横線のマーク
●リンク:鎖マーク
●引用符:「”」を選択。背景色:薄いグレー
●code:ソースのコードを入力。背景色:黒
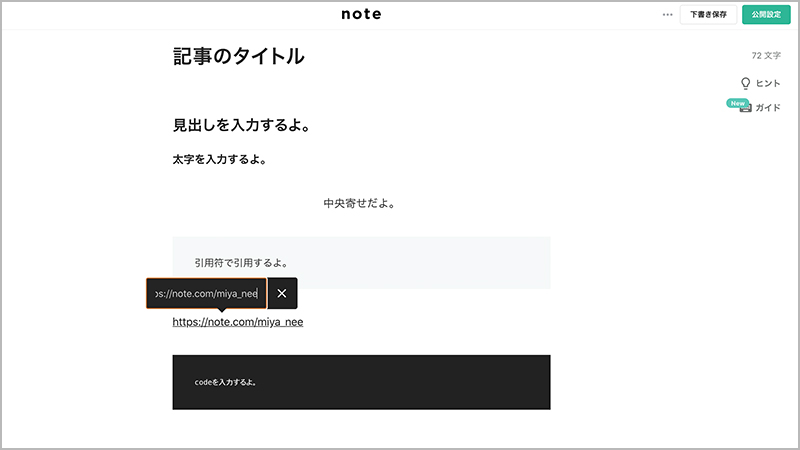
7. 記事のリンクを貼る

記事のURLをペーストしてドラッグ。鎖マークを選択して、黒枠内にもURLをペーストすると「リンク設定」が完了します。
「リンク」とは、記事のURLをクリックすると、指定したWebページに飛ばす設定のこと。一般的には、このように「 https://note.com/miya_nee/ 」テキストにリンクを設定します。
文字色を変えたり、アンダーバーを入れたり、このテキストはクリックできますよ!リンクされてますよ〜!と判断できるように視覚的な変化を加えています。一般的なWebサイトでは、CSSで文字の装飾(デザイン)をします。
ブログ初心者向けに説明すると、記事上にURLをペーストしただけではリンクされません。URLに「リンク設定」を行って初めて、その該当ページに飛ばすことが可能になります。HTMLでいうと〈a〉タグの設定ですね。

ここ近年では、プラグインを利用して「サムネイル画像付きのリンク」も表示できるようになり、noteの場合は、URLをペーストしたあと「Enterキー」を押せば、URLのテキストが消えて、ぴょこん!とサムネ画像が現れます。これで視認性が高いリンク設定の完了です。
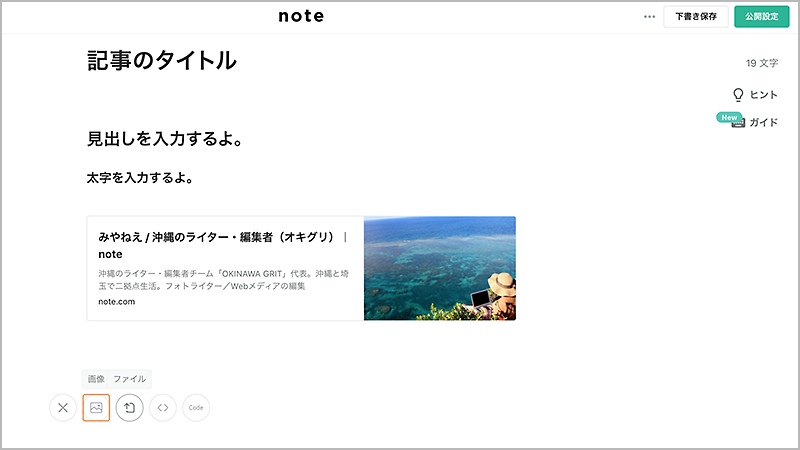
8. 画像を挿入する

記事上にカーソルを挿入すると「+マーク」が現れて、写真マークを選択して画像をアップロードします。
■画像サイズについて
1点だけアドバイスすると、同じ記事に使う画像はすべて「画像サイズの比率を合わせる」ことが大切です。通常では、スマホ写真のサイズが「横4×縦3」、一眼レフカメラで撮影すると「横3×縦2」です。記事に使用する画像の比率を合わせると、とにかくレイアウトが綺麗なんすね。デザイン的にレイアウトが整って見えます。
画像の比率がスクエア(1:1)、スマホ写真(16:9)、一眼レフ(4:3)とバラバラになると、美しいレイアウトとはいえません。デザイン的・視覚的なセンスのある方なら、この説明の意味が理解できると思います。
画像サイズはできるだけ統一すること。そして、基本的には「縦長写真」は使用しません。スマホで見た時、縦長写真は全画面を埋めてしまい、画像のインパクトが強すぎると肝心な文章を読み飛ばされるからです。
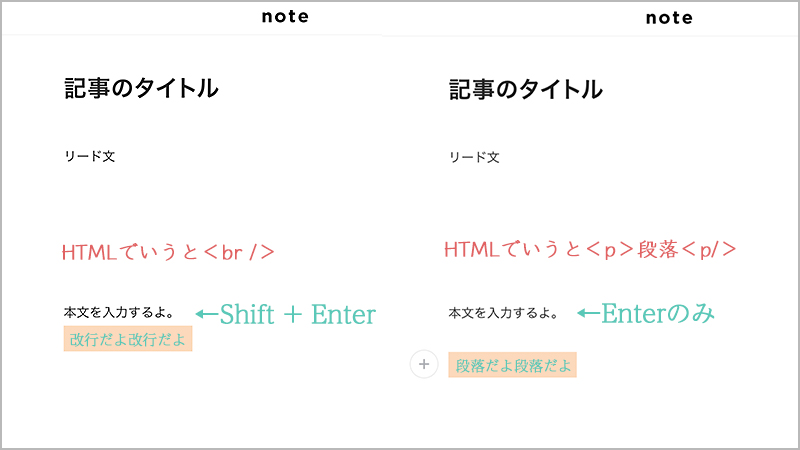
9. 余白も大切!「改行・段落・スペースの違い」を理解しよう
文章を綴るときには、余白をつくる。
ストーリーにも余白をつくるほうが、読後感に余韻が残るといいます。記事を書くときは、「視覚的な余白」を入れてレイアウトを整えていきます。
このときに使う機能が「改行」と「段落」と「スペース」です。これらの違いを理解して、Webで記事を書くときの「コンテンツづくり」に生かしてください。

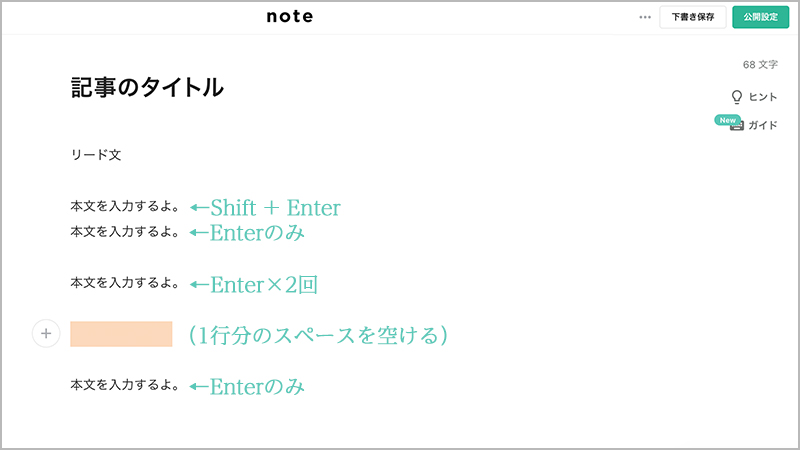
改行とは、以下のような表示です。スマホ表示を意識して視覚的な意味で改行することが多く、パソコンでは「Shift+Enter」で改行できます。
改行するよ。改行したよ。
改行するよ。改行したよ。
改行するよ。改行したよ。
次に「段落」とは、以下のような表示です。「Enter」のみを押すと、2つの文章の間に1行分のスペースが入ってるように見えますが、実際には、HTML上でいう段落設定〈p〉タグで囲っただけ。段落に設定すると、自動的に余白が入ります。
<p>段落だよ。段落だよ。段落だよ。</p>
<p>段落だよ。段落だよ。段落だよ。</p>
ソース上はこんな感じ。パソコン表示とスマホ表示で見比べてみてください。

話の流れが大きく変わるときは、1〜2行分のスペースを空けて、ここから話が変わりますよ〜!と判断できるようレイアウトに変化を加えます。
・改行:Shiht+Enter
・段落:Enterのみ
・1行スペースを空ける:Enter × 2回
この余白の間隔に慣れてくと、改行や段落を自分で自由にレイアウトして余白を作れるようになります。
ときには、2〜3行分の余白を入れることも。記事を読んでいる読者に対して「間」のような余白を作れます。これは経験値から来る直感的な感覚が必要です。適当に余白を入れるとレイアウトの美しさが損なわれ、余白の間がズレると素人っぽさが出てしまう。レイアウトの間隔を掴むには、デザインが美しいメディア、コンテンツ制作に力を入れているWeb記事を読み込むしかありません。
10. 下書き保存をする
記事が完成したら、右上のアイコン「下書き保存」をしましょう。この「下書き保存」を怠ると、うっかり誤ってページを閉じたとき、今まで書いた文章がすべて消滅します。ネットの調子が悪いとか、長時間かけて書く記事は、一定のタイミングで「下書き保存」を繰り返しましょう。
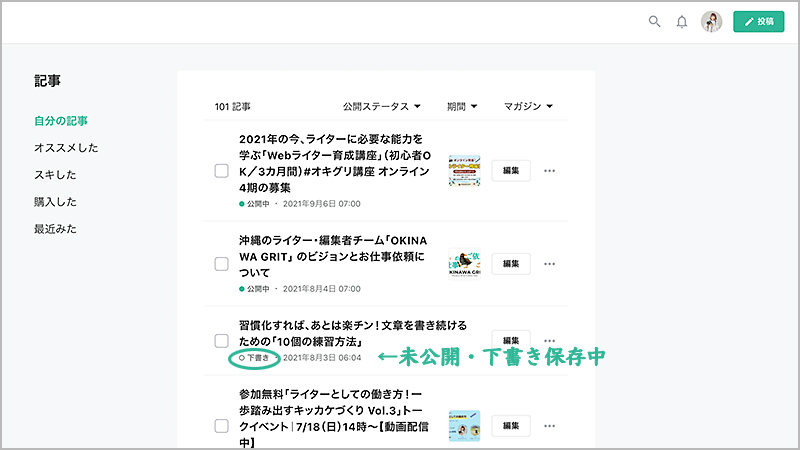
「下書き保存」した記事を再開するには、右上のアイコンから「記事」のページへ。編集したい記事の右端「編集」をクリックすると、編集画面に戻ります。


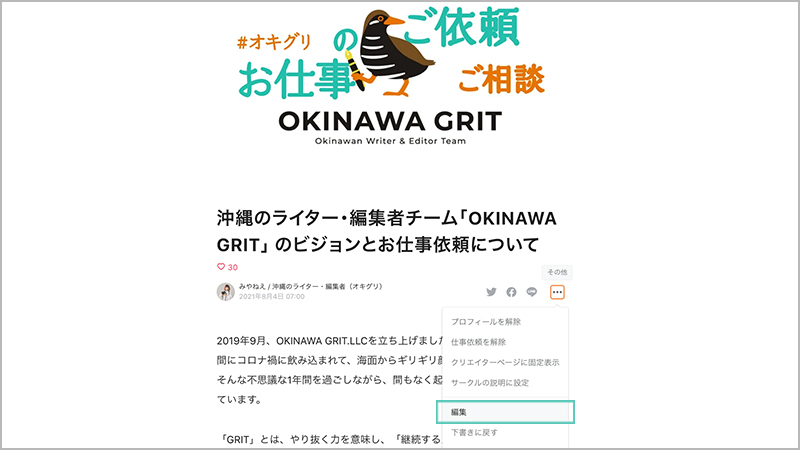
記事のページからも編集画面に入れます。右側の「…(三点リーダー)」から「編集」を選択すれば、執筆を再開できます。「仕事依頼として表示」なんて項目もあり、実績をまとめたnoteを設定すると有効ですよ。
11. 検索に有効な「ハッシュタグ」の選定

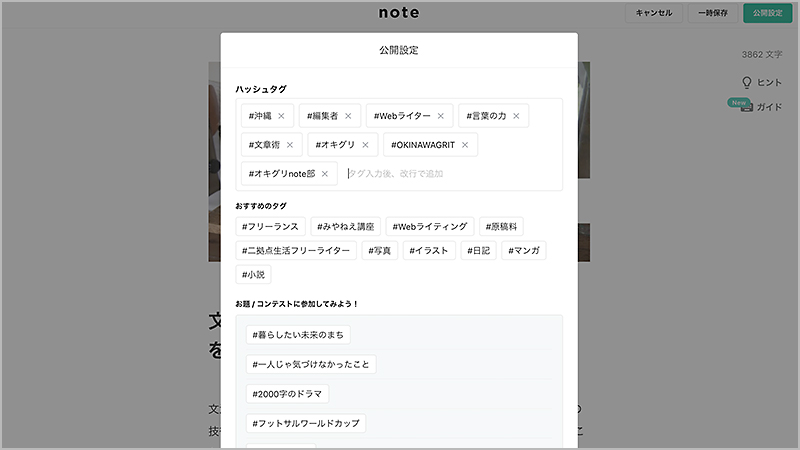
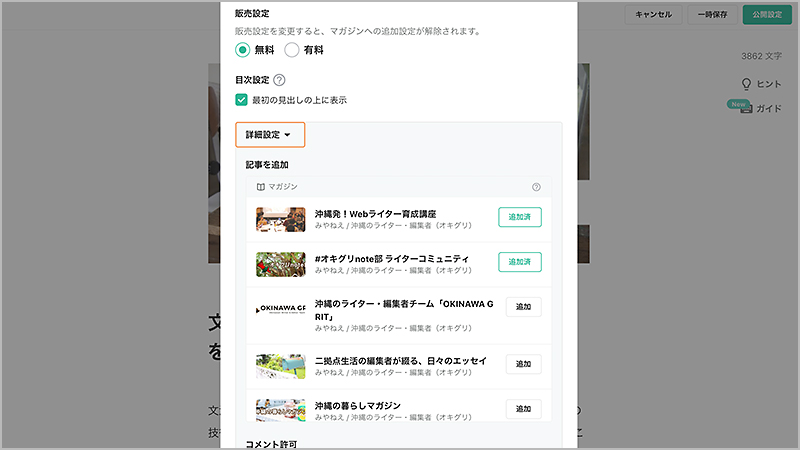
記事が完成したら「公開設定」をクリック。
「ハッシュタグ」「お題」「マガジン」「目次の有無」を設定できます。「ハッシュタグ」は、より多く使われてるものだと検索に引っかかりやすく、読まれる確率が上がります。タグの検索時に利用件数が表示されるため、ひとつの目安にしましょう。
オリジナルのタグを作ると、自分の作品集にもなります。
私の場合、#オキグリ講座(沖縄で開催するWebライティング講座のこと)、#OKINAWAGRIT(沖縄のライター・編集者チーム)、#オキグリnote部(2019年1月から始動したnoteの部活)など、オリジナルのタグを使っています。
12. ブログでいうカテゴリの役割り「マガジン」を設定する

noteの「マガジン」とは、一般的なブログでいうカテゴリの役割りです。。雑誌のような感覚でテーマごとに記事をまとめていくと楽しいですよ。
必要な項目を選択して、右下の「投稿」をクリックすると、noteの記事が公開されます。これで記事の投稿完了です!
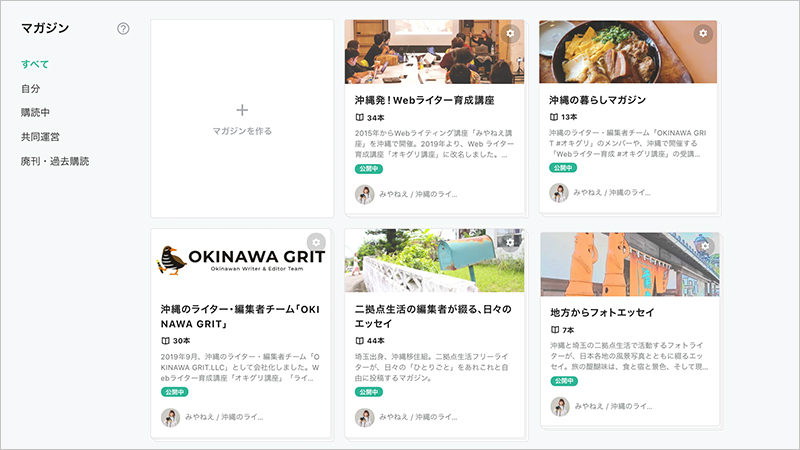
13. カテゴリの役割り「マガジン」を作成する

ブログ初心者さんは、1本目のnoteを書く前に、マガジンから作成しましょう。最初は2〜3つくらいで大丈夫です。必要に応じて増やしていきます。
クリエイターページの右上アイコンから「マガジン」のページへ。「マガジンを作る」をクリックして「基本情報」を入力していきます。

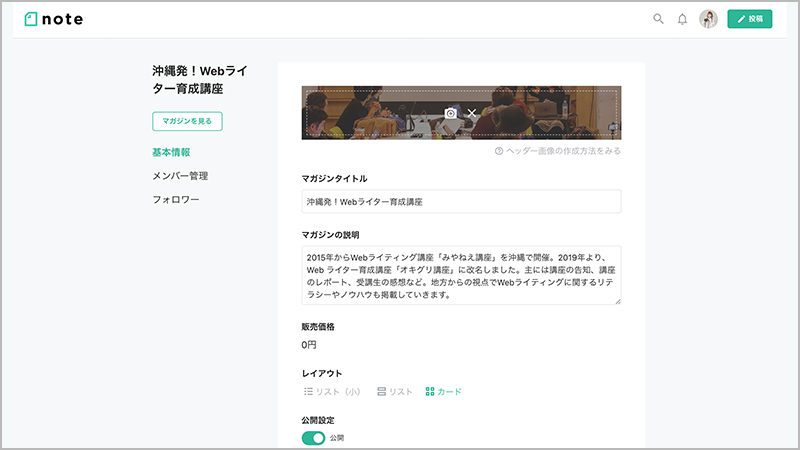
ヘッダー画像を設定して、マガジンのタイトルを決めます。設定する項目は以下です。
●ヘッダー画像
●マガジンタイトル
●マガジンの説明
●販売価格:0円(変更不可)
●レイアウト:好みで選択
●公開範囲:公開
先に「マガジン」のテーマを決めてスタートすると、どんどんネタが湧いてくると思います。その理由は、ブログで発信するテーマの軸が定まるからです。
レイアウトに関しては、このページの「レイアウトの設定」を確認してください。
「メンバー管理」で管理者を追加できます。グループでもマガジンを運用可能となります。また、自作したマガジンに、第三者の記事を格納できます。記事を表示して記事下の「スキ」の横にある「+マーク」をクリック。マガジンリストから「マガジン」を選択して追加してください。
14. 晴れてnoteを公開!スマホでも表示を確認する
記事を公開したら、スマホ表示も確認しましょう。
私の場合、基本的には、スマホ表示にレイアウトを合わせてます。変な部分で改行されてないか。適度な行数で改行されているか。改行・段落・1〜3行分の余白スペースの調整、太字や引用符の設定など、読みやすさを重視してチェックします。
パソコンとスマホの表示を両方チェックする習慣を身につけると、読みやすくて美しいレイアウトの理解が増すとともに、Webメディアで執筆する際に役立ちます。ブログ運営の勉強にもなるでしょう。Webコンテンツを制作する際の必須スキルです。習慣化してみてくださいね。
15. 記事を公開したら、SNSでシェアしよう
晴れて記事を公開したら、SNSでシェアしていきましょう。ここ、とっても大事!noteを読んでもらうためには、SNSで拡散しなければ「誰にも読まれない」からです。
しかーし。noteでブログを書くと、noteのお題タグや検索から訪れた読者やフォロワーさんが記事を読んでくれます。最初はフォロワーが増えづらいため、「フォローする、スキをつける、SNSで投稿する」など、自分から動きましょう。
16. 記事公開後は「サポート機能」も設定しよう

noteの記事下に、読者からご支援いただける「サポート機能」を設置しています。
記事下の「気に入ったらサポートする」から、100円以上の金額をnoteクリエイターに支援できるサービスです。サポート機能エリアに読者の支援を後押しする説明文を掲載します。重要な文章だからこそ、「どびっきりのひと言」を掲載して支援を募りましょう。
もちろん良質な記事を更新するのが、最も大切なこと。その上で、自分らしいコメントを設定してみてください。
右上アイコンの「アカウント設定 → リアクション」から、「サポートエリアの説明文」を設定できます。その他のリアクションに対するメッセージも設定してみましょう。考えるのが楽しいですよ。
●スキのお礼メッセージ
●フォローのお礼メッセージ
●マガジン追加のお礼メッセージ
●シェアのお礼メッセージ
●記事購入時のお礼メッセージ
ここは「キャラ」が滲み出るコメントとか、感謝を伝えるコメントだと、読者から喜ばれそうですよ。
17. noteの「お題」も活用しよう

noteで何を書いたらいいのか、迷っている。そんなときは、noteの「お題」も活用しましょう。
noteのトップページ上部「募集中(件数)」をクリックすると、「お題」の一覧が表示されます。このお題の中から、記事のネタを考えていくと、発想豊かに記事のテーマが浮かんできたりしますよ。
丁寧・簡潔に解説!noteのアカウント開設と各種初期設定、始め方と使い方を解説 Vol.1
丁寧・簡潔で誰にでも理解できる(であろう)noteのアカウント開設と各種初期設定、noteの始め方や使い方について、別ページで公開しました。こちらからご覧ください(2021年9月改訂版を公開)
とにもかくにも「楽しく文章を綴る」こと。これが一番大切だと思っています。文章を書くことを習慣化するために、noteやTwitterを活用していきましょう。沖縄を拠点に活動するライター・編集者みやねえ( @miya_nee )でした。それでは、また!!


